August 31, 2005
MT 3.2 and StyleCatcher

先週の木曜になりますが、Movable Type 3.2 がリリースされました。バージョン番号こそ小さな違い (3.17 → 3.2) ですが、アーキテクチャや UI にいたるまで大幅に改良されたメジャーバージョンアップです。(日本語版はもう少しお待ちください)
たくさんの機能追加や不具合の修正がありますが、その中でも注目なのがテンプレートと CSS の改善でしょう。MT 3.2 から、TypePad や LiveJournal でも最近採用された Six Apart standard な XHTML をデフォルトテンプレートとして採用しています。今日の Everything TypePad では TypePad エンジニアの Randy のインタビューでその話が。
Everything TypePad - Just Your Style
The Six Apart standard HTML was a project I started last December to fix a number of bugs in TypePad.
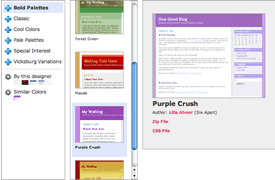
3.1x からアップグレードした場合でも、Template Refresh and Backup プラグイン(デフォルトでインストール済み)を使うことで、3.2 のテンプレートに一発で移行できます。また、このデフォルトテンプレートにすると、新プラグイン StyleCatcher (これもデフォルト) の恩恵にあずかれます。
Movable Type - News - StyleCatcher: Easy Styles for Movable Type 3.2
And while we're very proud of the work that goes in to making an attractive style, we realize it can still take work to apply a design to your blog. So we've reduced the work of switching styles by making StyleCatcher, a new plugin that lets you change designs with just a few clicks, any time you want.
StyleCatcher は、TypePad などのホスティング Blog ツールが提供するようなデザイン選択画面を CMS から提供して、簡単に CSS (theme) が切り替えられるプラグイン。これはかなりカッコイイです。デフォルトでは、TypePad で採用している Six Apart Standard HTML 対応の Theme 一覧 から選ぶことができます。またレポジトリを自分でもったり公開することもできて、その仕様は qootas.org さんとこですでにハックされてますね。
qootas.org/blog - StyleCatcher build for MT3.2
StyleCatcher デフォルトでは 米Six Apart のサイトにあるテーマを探しに行きますが、 Theme or Repository URL に自分で作成したテーマやレポジトリのURL を指定することで使うこともできます
ということで、はやく時間を作ってこの Blog を 3.2 にアップグレードしたいところですw たぶん 2.51 からのアップグレードは最長記録(?) になるんだろうなあ。
Excerpt: MT 3.2 and StyleCatcher: blog.bulknews.net StyleCatcher は、TypePad などのホスティング Blog ツールが提供するようなデザイン選択画面を CMS から提供して、簡単に CSS (theme) が切り替えられるプラグイン この仕組みは,coolかもしれません。 私事: MT2.51からMT3...
Weblog: Epic->yoshimax
Tracked: August 31, 2005 06:12 PM
Excerpt: MT 3.2 and StyleCatcher: blog.bulknews.n...
Weblog: blog.hanwarai.org
Tracked: August 31, 2005 08:40 PM
Excerpt: MT 3.2 and StyleCatcher: blog.bulknews.netというエントリーより。 3.1x からアップグレードした場合でも、Template Refresh and Back...
Weblog: [N]
Tracked: September 1, 2005 06:37 PM
Excerpt: Movable Type 3.2では、またまた標準テンプレートが変更されているようです。 その一番の目的は、スタイルシートだけを変えれば簡単に外観を変えられるようにするためのようです。 そして...
Weblog: kotarito.banbi.net
Tracked: September 4, 2005 11:13 PM
Excerpt: blog.bulknews.net MT 3.2 and StyleCatche...
Weblog: Odysseygate.com
Tracked: September 14, 2005 01:35 PM